Hybris | Cs Cockpit | Add custom attribute to Ticket System
Prerequisite have and custom extension created [ex:customcscockpit]
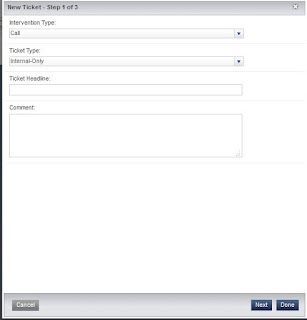
Let's see first how the page is rendered, to give a practical walkthrough let us take an example of 'New ticket' flow which is in CS COCKPIT as part of ticketing system.
--------------------------------------------------------------------
Existing cockpit code walkthrough:
Out of the box code flow walkthrough not recommend to change any code
By default new ticket flow has 3 pages[step 1,2,3], considering the first step 1 to be very specific:
The entries start from 'cscockpit-spring-wizards.xml'. For step 1 search for the below segment:
<bean class="de.hybris.platform.cscockpit.wizards.ticket.TicketWizardPage">
<property name="id" value="page1"/>
<property name="title" value="cscockpit.wizard.newTicket.page1"/>
<property name="wizardConfigurationType" value="CsTicket"/>
<property name="wizardConfigurationCode" value="createTicketPage1"/>
<property name="modelService" ref="modelService"/>
<property name="systemService" ref="systemService"/>
<property name="cockpitTypeService" ref="cockpitTypeService"/>
</bean>
<bean class="de.hybris.platform.cscockpit.wizards.ticket.TicketWizardPage">
<property name="id" value="page1"/>
<property name="title" value="cscockpit.wizard.newTicket.page1"/>
<property name="wizardConfigurationType" value="CsTicket"/>
<property name="wizardConfigurationCode" value="createTicketPage1"/>
<property name="modelService" ref="modelService"/>
<property name="systemService" ref="systemService"/>
<property name="cockpitTypeService" ref="cockpitTypeService"/>
</bean>
As you can see the attribute 'wizardConfigurationCode' has value 'createTicketPage1', this will have an impex file entry, in this case it is 'projectdata_ui_components.impex':
;createTicketPage1;wizardConfigurationFactory;CsTicket;cockpitgroup;wizard_csticket_createticketpage1_cockpitgroup_ui_config
;wizard_csticket_createticketpage1_cockpitgroup_ui_config;text/xml;Wizard_CsTicket_CreateTicketPage1_CockpitGroup.xml; jar:de.hybris.platform.cscockpit.jalo.CscockpitManager&/cscockpit/import/config/Wizard_CsTicket_CreateTicketPage1_CockpitGroup.xml
so the UI part which we need to add new attribute for step one in new ticket flow is 'Wizard_CsTicket_CreateTicketPage1_CockpitGroup.xml'
--------------------------------------------------------------------
Code changes:
Now coming back to our custom extension 'customcscockpit':
- create and xml file identical to 'Wizard_CsTicket_CreateTicketPage1_CockpitGroup.xml' and place it in resources.[ex: customcscockpit\resources\cscockpit\Wizard_CsTicket_CreateTicketPage1_CockpitGroup.xml]
- create a impex file to override the cscockpit impex file(projectdata_ui_components.impex). add below code
$jarResource=<!-- add dir path till customcscockpit\resources\cscockpit\ -->
INSERT_UPDATE CockpitUIConfigurationMedia;code[unique=true];mime;realfilename;@media[translator=de.hybris.platform.impex.jalo.media.MediaDataTranslator][forceWrite=true];wizard_csticket_createticketpage1_cockpitgroup_ui_config;text/xml;Wizard_CsTicket_CreateTicketPage1_CockpitGroup.xml;$jarResource/Wizard_CsTicket_CreateTicketPage1_CockpitGroup.xml
INSERT_UPDATE CockpitUIComponentConfiguration;code[unique=true];factoryBean;objectTemplateCode[unique=true];principal(uid)[unique=true];media(code);;createTicketPage1;wizardConfigurationFactory;CsTicket;cockpitgroup;wizard_csticket_createticketpage1_cockpitgroup_ui_config
Now the overriding part is done.
Lets add the attribute which we want to add as part of Step 1 flow for New ticket.
in file customcscockpit\resources\cscockpit\Wizard_CsTicket_CreateTicketPage1_CockpitGroup.xml let us add 'ticketType' as a new attribute.
[pre-requisite: add 'ticketType' as a new attribute for Item type 'CsTicket'. Create a enum type named 'CsTicketType' with values 'Internal' and 'External'.]
<?xml version="1.0" encoding="UTF-8"?>
<wizard-config>
<displayed-properties>
<property qualifier="CsCustomerEvent.interventionType">
<parameter name="defaultValue" value="CsInterventionType.CALL" />
<parameter name="defaultValueResolver" value="defaultEnumValueResolver" />
</property>
<property qualifier="CsTicket.ticketType">
<parameter name="defaultValue" value="CsTicketType.Internal" />
<parameter name="defaultValueResolver" value="defaultEnumValueResolver" />
</property>
<property qualifier="CsTicket.headline" />
<property qualifier="AbstractComment.text">
<parameter name="rows" value="4"/>
<parameter name="label_en" value="Comment"/>
<parameter name="label_de" value="Kommentar"/>
</property>
<property qualifier="Comment.commentType" visible="false">
<parameter name="defaultValue" value="ticketCreationEvent" />
<parameter name="defaultValueResolver" value="ticketWizardCommentTypeResolver" />
</property>
</displayed-properties>
</wizard-config>
<?xml version="1.0" encoding="UTF-8"?>
<wizard-config>
<displayed-properties>
<property qualifier="CsCustomerEvent.interventionType">
<parameter name="defaultValue" value="CsInterventionType.CALL" />
<parameter name="defaultValueResolver" value="defaultEnumValueResolver" />
</property>
<property qualifier="CsTicket.ticketType">
<parameter name="defaultValue" value="CsTicketType.Internal" />
<parameter name="defaultValueResolver" value="defaultEnumValueResolver" />
</property>
<property qualifier="CsTicket.headline" />
<property qualifier="AbstractComment.text">
<parameter name="rows" value="4"/>
<parameter name="label_en" value="Comment"/>
<parameter name="label_de" value="Kommentar"/>
</property>
<property qualifier="Comment.commentType" visible="false">
<parameter name="defaultValue" value="ticketCreationEvent" />
<parameter name="defaultValueResolver" value="ticketWizardCommentTypeResolver" />
</property>
</displayed-properties>
</wizard-config>
Clean build.
Start server.
Run the impex which you added to override the cscockpit impex file(projectdata_ui_components.impex)
System update to generate new entries in item-type.
FYI:
to add localisation follow the standards and create a property file in customcscockpit extension. In this case i have put internal as Internal-only by creating a property file in customcscockpit\resources\localization\customcscockpit-locales_en.properties
Entry:
type.CsTicketType.Internal.name=Internal-Only
type.CsTicketType.name=Ticket Type